
laravel中间件是框架比较重要的组成部分,有很多实用的功能,比如使用session,或者做验证等,都需先调用中间件,下面开始直接讲解。
首先在路由中声明中间件,注意要写到路由分组中,比较常用的系统中间件是web:['middleware'=>'web'],路由写法:
Route::group(['prefix'=>'admin', 'namespace'=>'Admin', 'middleware'=>'web'],function(){
#其它路由规则,如:
Route::get('/', function(){
return view('welcome');
});
});
#上面代码下划线部分表示引入了web中间件,session就可以在这个路由分组中使用了,若不理解中间件前的prefix和namespace,请看我博客的上一篇文章。
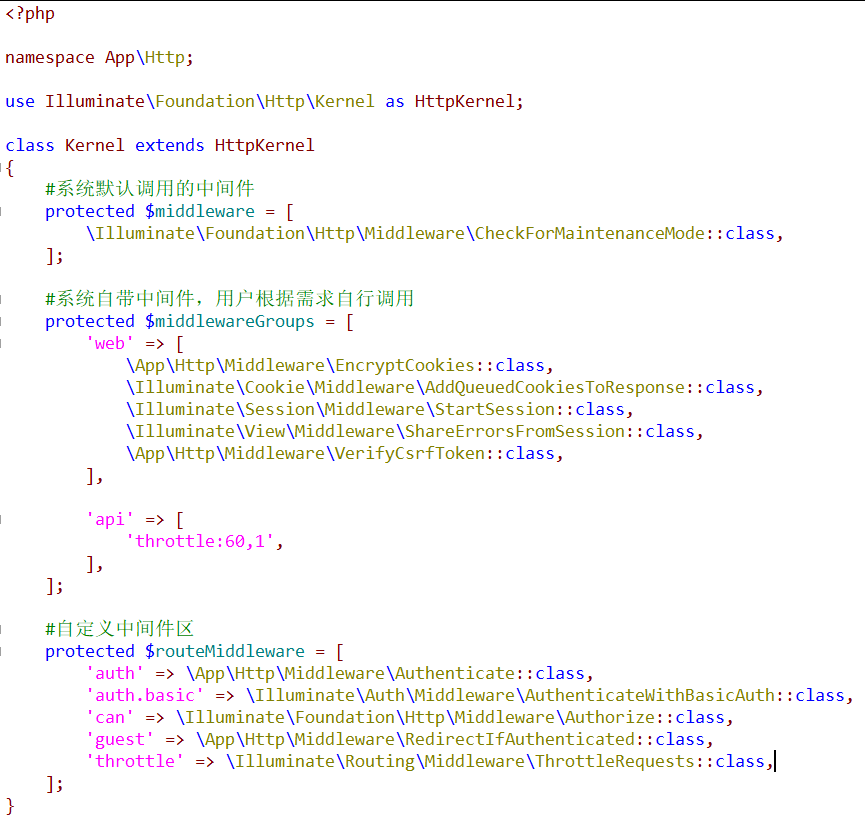
下面进行自定义中间件,定义中间件的文件是“app/Http/Kernel.php”,打开文件后如下图,文件自带的英文注释已替换为中文简述

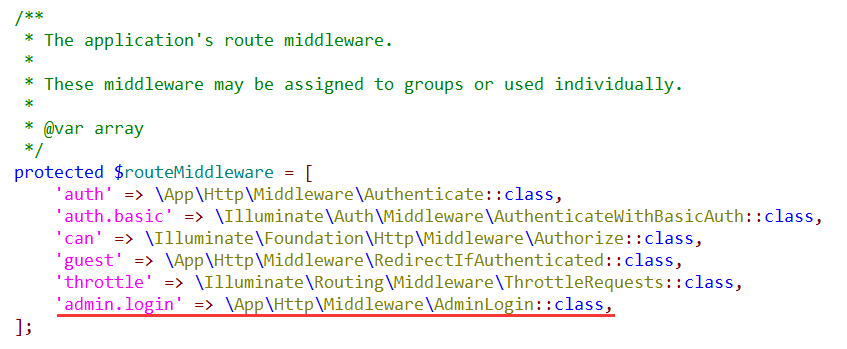
在文件下方的自定义中间件区,我们随便复制一行,按照它的写法规则进行修改,自定义中间件的文件放在“app\Http\Middleware”中(写此文章时laravel已更新到7.**版本,5.* — 7.*版本,位置都一样),例如我们要添加一个‘admin.login’的中间件,写法如下:

然后在“app\Http\Middleware”中创建中间件文件,语法为:
<?php
namespace App\Http\Middleware;
use Closure;
Class AdminLogin {
public function handle($request, Closure $next){
return $next($request);
}
}
?>
下面简述一个验证登录的案例,通过案例更佳详细的了解laravel中间件
首先定义一个‘admin.login’的中间件,自定义中间件请参考上面,下文所用到的中间件位置和上文一样
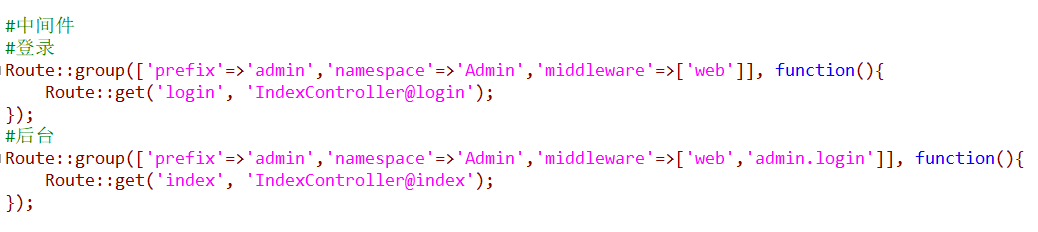
文件虽然都在“admin”文件夹的“IndexController”控制器中,但由于引入的中间件不同,所以路由做两个分组,一个用来做登录,需要调用web中间件
另一个用来做后台的其它页面,调用web中间件和自定义的admin.login中间件

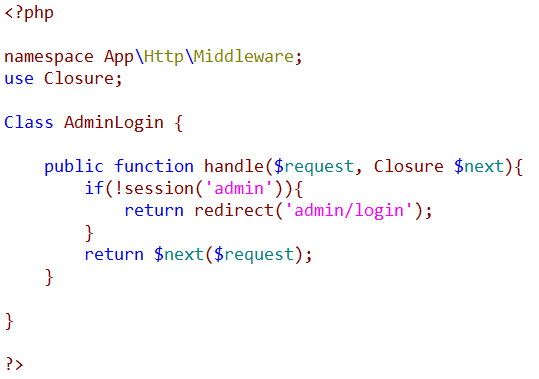
然后创建“AdminLogin.php”文件,定义中间件,验证session信息,若无session则跳转登录

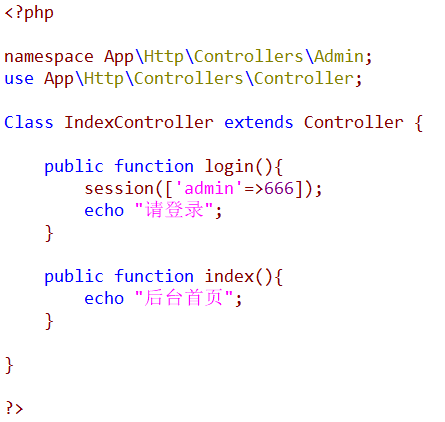
创建后台控制器“IndexController.php”文件,注意路由已分组,控制器位置“app\Http\Controllers\Admin”,创建“login”登录方法,“index”后台首页方法

全部创建完成,访问“项目url/index.php/admin/index”,验证session不通过,跳转到login方法中,这时由于代码中定义了session,再次访问“admin/index”,即表示登录成功。

