
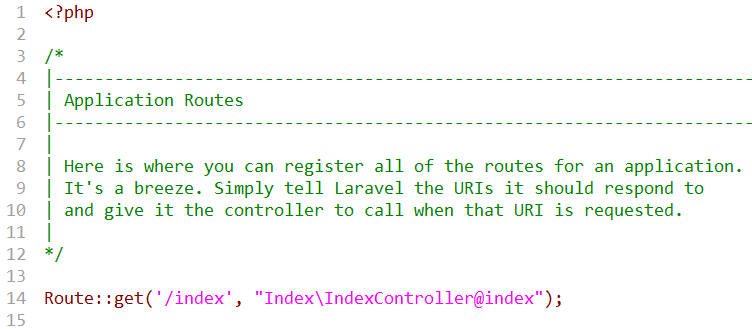
新增控制器时,首先打开“app/http/routes.php”路由文件,定义url访问规则和控制器位置
比如通过在项目地址后加“/index”访问“IndexController”的“index”方法
路由格式:
Route::get("/index", "IndexController@index");
#注意:控制器和方法之间用“@”符号分割
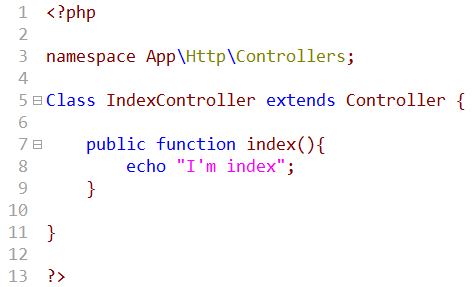
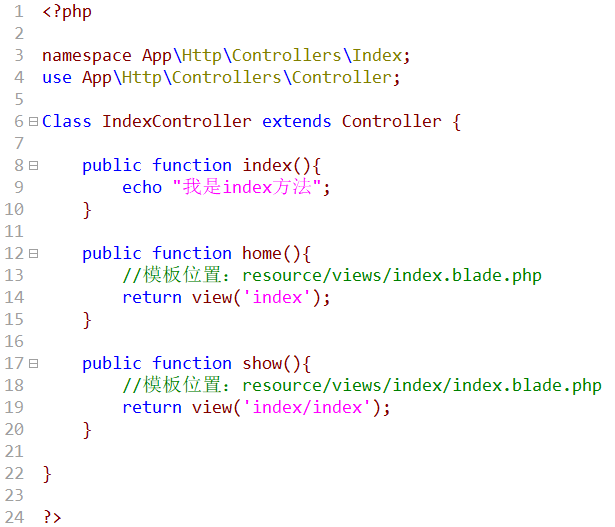
控制器位于“app/Http/Controllers”文件夹中,创建IndexController.php,创建方法,注意声明namespace。

这样最基本的控制器就创建成功了,接下来需要渲染模板页面
读过我上一篇文章“larave5.2路由详解”的朋友应该知道,模板文件位于:“resource/views”文件夹中
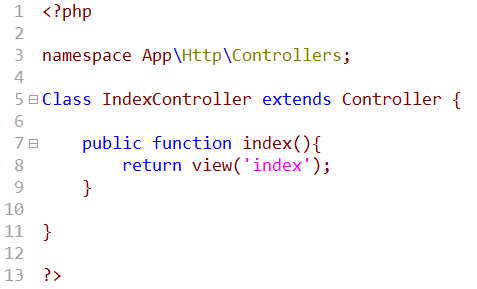
laravel模板引擎默认查找.php文件,模板命名规则:xxx.blade.php,比如现在要创建的:index.blade.php,控制器加载模板的方法为:return view('页面名');
这里我们通过上面创建的控制器,加载“resource/views/index.blade.php”

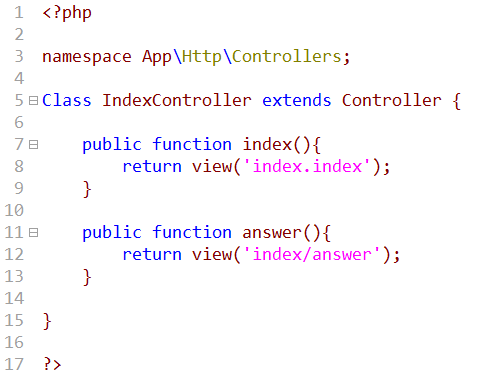
倘若想把模板归类到不同文件夹中,比如在“resource/views”文件夹中又创建了“index”文件夹和“admin”文件夹,分别用来存放前台模板、后台模板,加载模板时只需在模板名称前加上文件夹名称即可,用“.”或“/”分割,比如下面所示,两种写法结果是一样的,如图:

倘若我们想把控制器归类,比如在“app/Http/Controllers”文件夹中,创建“index”文件夹用于存在前台相关控制器,创建“admin”文件夹用于存放后台相关控制器,基本和上文的写法一直,区别就是namespace命名空间要加上外层的文件夹,然后引入上层目录的Controller.php文件用来继承父类:“use App\Http\Controllers\Controller;”,如图:

定义路由的时候也要加上刚创建的文件夹,注意使用反斜线分割

下面介绍Laravel调用控制器的两种路由定义方法
#写法一,直接在引号中写入控制器
Route::get('/index', 'IndexController@index');
#写法二,定义一个数组,把控制器路由赋值给“uses”,多加了Admin是因为多了一层文件夹,把控制器做了分类,可用来区分前台和后台代码,注意用反斜线“\”
Route::get('/admin', ['uses' => 'Admin\IndexController@index']);
路由命名,通过“as”设置别称,获取当前url地址
Route::get('/test', ['as' => 'profile', function () {
echo route('profile'); #route为laravel函数,其中参数为刚才设置的路由别称,用来输出当前地址,例如http://l.com/index.php/test
return "路由命名";
}]);
#下面两种设置路由别称的方法,结果一样,推荐第二种
#第一种
Route::get('/ceshi', [
'as' => 'profile',
'uses' => "Ceshi\CeshiController@index",
]);
#第二种
Route::get('/ceshi', 'Ceshi\CeshiController@index')->name('profile');
路由分组
#若我们把后台相关的控制器,都放在了同一个文件夹“admin”中,url为此也会有相同的“admin”,常规写法是这样
Route::get('/admin/login', 'Admin\IndexController@login');
Route::get('/admin/home', 'Admin\IndexController@home');
#分组后的写法
Route::group(['prefix' => 'admin'], function () {
Route::get('login', 'Admin\IndexController@login');
Route::get('home', 'Admin\IndexController@home');
});
#我们还可以在分组中定义namespace,区分控制器分类文件夹,使代码简洁明了
Route::group(['prefix'=>'admin', 'namespace'=>'Admin'], function() {
Route::get('login', 'IndexController@login');
Route::get('home', 'IndexController@home');
#配置路由资源(本文不讲解)
Route::resource('article', 'ArticleController');
});

