
1、z-index无效的问题:
在设置层级时,HTML中只要设置了position定位,不管relative或absolute等,都可以使用z-index设置层级
在小程序中,这种做法行不通,z-index只在设置了相同position属性的元素上有效,position:rellative没有效果,一个relative和一个absolute也无效,两个同是absolute有效
解决方法:
遇到这种情况,在需要设置层级的view外层多嵌套viwe,基于实际条件多加一层或基层“view”,直到它们可以同时满足设置“position:absolute”的条件即可
2、设置button按钮宽高无效的问题
在wxss里面设置button的“width、height”是无效的,必须在wxml里面,对button加上style="width:;height:;"进行设置
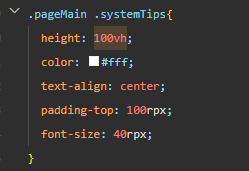
3、小程序页面高都100%
当页面内容少,不足以撑起全屏时,在html中设置100%即可,小程序对100%取消,需要设置为:height: 100vh;
无需提前设置page高度,对要设置高度满屏的view直接设置“height:100vh”即可

上一篇:微信小程序声明全局变量
下一篇:微信小程序拨打电话

