
CommonJS和ES6
在ES6模块化规范诞生之前,JavaScript社区已经尝试提出了AMD、CMD、CommonJS等模块化规范。但这些由社区提出的模块化标准,并不是浏览器与服务器通用的模块化标准,它们存在一定的差异性与局限性,例如:
所以大一统的ES6模块化标准就出现了,ES6模块化规范是浏览器端与服务器端通用的模块化开发规范。它的出现极大的降低了前端开发者的模块化学习成本,开发者不再需要额外学习AMD、CMD、CommonJS等模块化规范。
CommonJS模块化规范
当前node.js默认遵循CommonJS的模块化规范,其中:
//对外共享成员(导出)
module.exports = {
fn,
...
}
//导入其它模块
var util = require('...');
//使用导入的方法
util.fn();
ES6模块化规范
规定:
导入导出方式:
默认导入导出
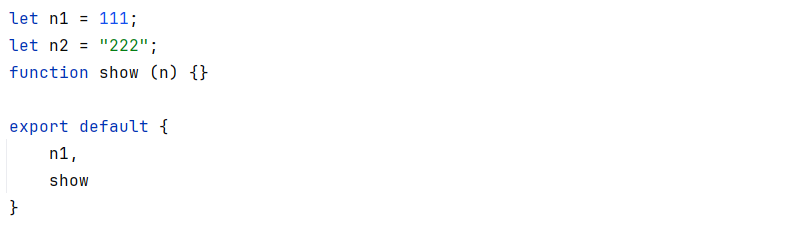
1、使用export default默认导出:
注意:每个模块中,只允许使用唯一的一次export和default,否则会报错,也就是说,每个模块只允许使用一次默认导出。
export default {
...
}

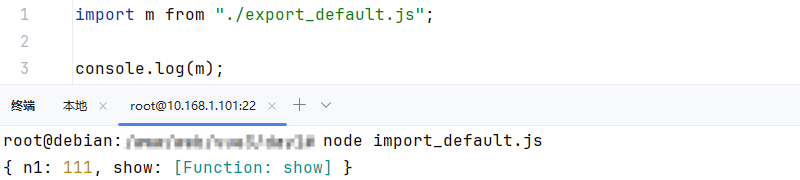
2、默认导入:
默认导入时的接收名称可以任意名称,只要是合法的成员名即可(不能以数字开头)
import 接收名称 from '模块标识符'

按需导入导出
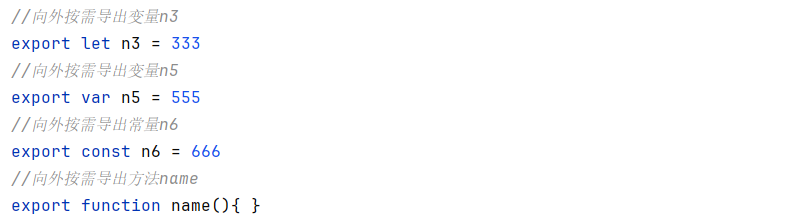
1、按需导出:
export 按需导出的成员

2、按需导入:
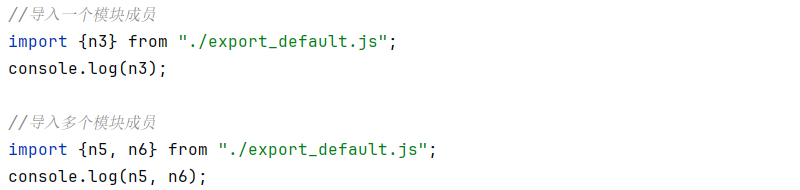
import {成员1, 成员2...} from '模块标识符'

3、按需导出与按需导入的注意事项:
⑴ 每个模块中可以使用多次按需导出,按需导入的成员名称必须和按需导出的名称保持一致

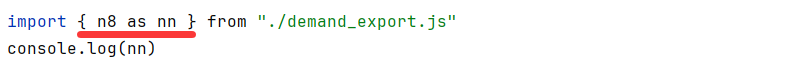
⑶ 按需导入时,可以使用as关键字进行重命名

⑷ 按需导入可以和默认导入一起使用,但按需导入的都需要写在花括号里

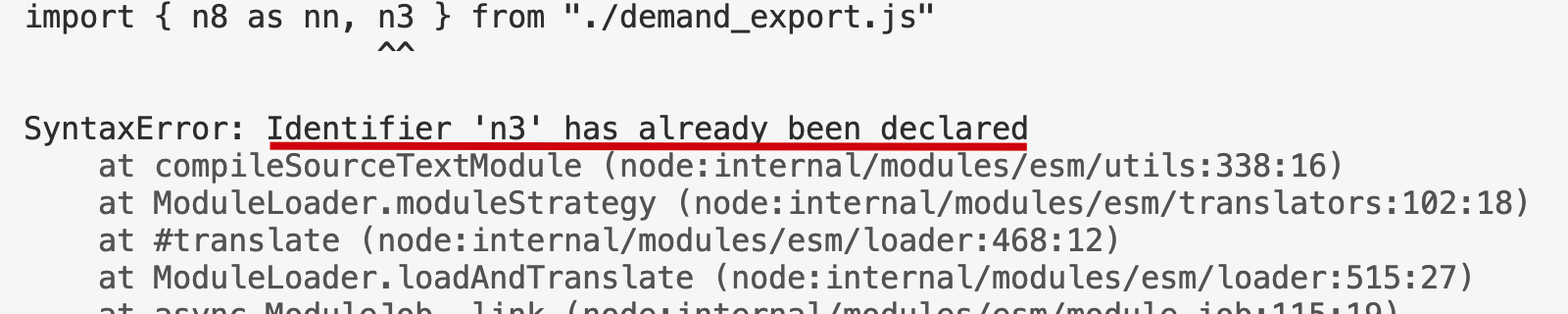
⑸ 已被按需导入的成员,不能再次被导入,否则报错

直接导入
没有向外导出任何成员时,使用直接导入即可执行代码,不需要使用import接收,直接导入即可。
import "./direct.js"
使用node.js体验ES6
node.js中默认仅支持CommonJS模块化规范,若想基于node.js体验与学习ES6的模块化语法,可按照如下两个步骤进行配置:
1、确保安装了v14.15.1或更高版本的node.js
2、在package.json的根节点中添加"type":"module"节点
首先快速初始化包管理配置文件(任意目录,能使用npm命令即可),命令:
npm init -y

使用上面的命令后将会在当前目录下,生成一个package.json文件,打开文件,添加:
"type":"module"

经过一些测试后发现,不在package.json加"type":"module"时,有些ES6语法也能在node.js中使用,可能高版本的ndoe.js支持部分ES6语法,但引用某些包时会发出警告,所以建议先设置packages.json

上一篇:js箭头函数使用方法及特性
下一篇:js中的Promise

